The solution would be to use the same speed on walls and ground during that combat sequence.
Hello TechLord,
Thank you for offering your solution regarding this issue.
While removing the speed difference could certainly eliminate the problem, I felt it is a bit of a brute force approach; speed difference between regular running and wall-running is a rule that is introduced from the start of the game and maintained throughout the entire playthrough; I’m afraid breaking that rule for a specific combat sequence might damage the consistency of the gameplay.
I was leaning more toward changing the mech’s attack behavior depending on the current state of the player. This approach will definitely introduce more uncertainty and variables into the mechanic and prolonged the testing phase on my already tight schedule. However, if all these incremental tasks require only a one-time adjustment, it might be worth the effort to implement it IMO.
Thank you again for sharing your thoughts! I think part of the charm of game development is that there are always multiple ways to solve a problem, and oftentimes, there are no correct answers to it. >.0
I wish you a productive weekday! =)
Oh, in that case, if Player on Wall… Do A.B.C Version 1. IF Player on Ground… Do A,B,C Version 2.
Perhaps the difference between the versions is merely increasing/decreasing speed of attack execution inversely proportional to the player speed?
Not certain how far the AI Rabbit Hole you want to go, but Utility AI comes to mind.
Yeah, the approach you described is pretty close to what I’m trying to implement currently, I couldn’t say it any better.
Thank you for providing the link, however, for this specific enemy, it might be an overkill to introduce an additional AI mechanism into the project; I think a simple state machine will get the job done, it might require a bit more time to calibrate each state to balance the overall difficulty though!
Thanks again for the reply, see you around! >.0
《Drifting》 - Opening Soundtrack
Itch.IO - Opening Soundtrack
IndieDB - Opening Soundtrack
Opening Soundtrack
This video reveals a short clip of the opening soundtrack of 《Drifting》.
As a fast-paced, action-oriented game, I wanted to create a contrast between gameplay and game theme - the idea is to provide a place for players to rest and reflect after a series of non-stop action and challenges. This change of pacing allows players to temporarily loosen up their nerves and mentally prepared for whatever challenges ahead of them, much like a campfire in a dark dungeon or a safe house during a zombie outbreak.
(Music - Emotional Sad Piano by SergeyKolosyuk)
I stumbled upon this beautiful piece of music a few months ago and found out its soothing melody and sad tone perfectly complements the theme of the game. The composition of the opening scene and music largely reveals what this game is about (story-wise) and serves as a prologue to the game.
I hope you enjoy the music and wish you have a relaxing weekend! :3
《Drifting》 - Game Trailer
Itch.IO - Game Trailer
IndieDB - Game Trailer
Game Trailer
(Music - Alone by Antracto)
This game trailer showcased the works I’ve done over the past year.
Ironically, while I was shooting this video I’ve found quite a lot of bugs and essential game mechanics I have overlooked during my development cycle - although most of them aren’t game-breaking issues - it can easily create an unpleasant experience for players which is the last thing I want from my game.
Before continue working on the final level of 《Drifting》, I’ve decided to spend 1 or 2 weeks fixing the issues I found during video shooting - issues I have no one else to blame but myself. XD
I wish you enjoy this game trailer, feel free to leave a comment, and share your thoughts!
Have a lovely weekend! (●′∀‵)ノ♡
The gameplay looks AMAZING! I just wish that she had more clothes on.
Hello Pat Streater,
Thank you for sharing your thoughts! =)
I’m glad you are interested in the gameplay, the idea is to deliver a smooth and satisfying aerial traverse / combat experience to players; I’ve once received a comment which described the combat as “watching a dancer gracefully dancing in mid-air” - a concept (surprisingly) accurately portrays the core design of 《Drifting》 since its prototype phase.
I like to think of the purpose of a game’s core design as delivering a certain experience to players, in the case of 《Drifting》 it is to deliver a particular moment where the protagonist tries to maintain her aerial momentum by performing acrobatic tricks which make her seems to “stagnated” in mid-air without defying the law of gravity. I’ve borrowed this idea from gymnastic where the performer jumps and seemingly delayed her falling by doing double or triple flip mid-air. That particular moment somehow resonates a satisfactory feeling inside me - even though she cannot defy gravity, she uses all her might to leap as high as she can and land with elegance. For a species that do not possess wings and pneumatized bones (bones that are hollow), this is the closest thing we can get from flying - an aerial control ability that allows human to drift mid-air temporarily - hence the name “Drifting” for my game.
After the core concept was established, the design of the protagonist naturally reflects the originality of that concept - a female with a skin-tight outfit that showcased her acrobatic movements and physical beauty to further enhance the aforementioned experience. In the game trailer during 00:18-0020, 01:06-01:08 are some of the examples where I found the result of the animation blending did a pretty good job to portray an aerial gymnast in a scifi-fantasy world.
I hope players could feel the same way I did when I first came up with the idea for 《Drifting》 and come to appreciate and enjoy the experience I wanted to share with my audience. =)
Wish you have a relaxing weekend! (′∀‵)ノ♡
A glimpse of combat in 《Drifting》
Itch.IO - Omnidirectional Wall Run
IndieDB - Omnidirectional Wall Run
Wall Run Overhaul - Omnidirectional Wall Run
In the past week, I’ve been fixing and tuning various mechanics in my game, these tasks usually require only one or two condition checks or a small change to the coding architect, however, the same could not be said to the overhaul of my wall-running system.
Technically speaking, the reason for deciding to refactor the current wall-running system isn’t due to any intrinsic flaw in the code base, in terms of functionality, the current mechanics works just as intended; the issue lies in the design of the mechanic - for some reason, when I was designing the wall-running system back then, I’ve deliberately made a clear distinction between horizontal and vertical movement, each has its separate rotation and movement update function and condition checks.

(although it still needs some time before the new wall run system is finished and fully tested, noticed the character is now moving toward where the camera is facing; the interpolation of character rotation and movement between different direction is smooth and almost unnoticeable)
This bidirectional design results in players incur a sudden movement change while titling camera upward or sideward - without any interpolation between the two states - giving players a somewhat unpleasant experience. I was urged constantly by another talented indie-dev (during a monthly playtest session) that I should make the wall-running movement respect the camera’s facing instead of splitting the direction into either vertical or horizontal. Deep down I know what he said was on point, however, whenever I thought about refactoring the wall-running system, I thought about how much time it’s going to take (how much it will delay my already tight schedule); how much painful design and testing phase I need to undergo before the new mechanics can function properly…after all these negative thoughts, I just feel lazy and gave up on the idea.
While I was recording gameplay for the game trailer, I felt these small flaws in the gameplay might not seem critical individually, however, if there are enough of them, it will quickly piled up and erode the overall experience. I could choose to let that tragedy happen, or go through this painful, time-consuming process once and for all and feel relieved that I’ve done all the best I can to give players a wonderful gameplay experience.
I hope you enjoy this week’s update, feel free to leave a comment, and share your thoughts!
Have a relaxing weekend! (●′∀‵)ノ♡
Omnidirectional Wall Run = Hell Yeah!
Yes I love the idea of very much I think they players will definitely appreciate it as well, it’s a great idea! This is so interesting. I love the attention to detail and time and effort you put into this. I can feel the passion and I respect it!
A glimpse of combat in 《Drifting》
Itch.IO - Thin Wall Test
IndieDB - Thin Wall Test
Wall Run Overhaul - Thin Wall Test
Over the past years, I’ve developed a habit of stress testing newly built mechanics to get a sense of how it performs under extreme circumstances. From my own experience, there are two advantages for stress testing: the first and obvious one is to reveal any bugs, hitches, stutter…etc. that might impact the flow of the game; the second advantage is to know the boundary of my level design - how far I can go with the geometry layout before it breaks the game’s movement system - a particularly valuable piece of information for level design reference, whether the new mechanic passes the test or not.
(the definition of thin wall is an 80uu width 660uu high wall. I rarely placed a single wall without other adjacent walls connecting to it, which makes it particularly hard to wall run on)
One of the stress tests I’ve been conducting over the years is the “thin wall test”. The idea is to assess the stability of wall running on thin walls with sharp (90 degrees) turns, this ensures players are able to wall run without worrying too much about the geometry layout he/she is running on and focus more on the surrounding environment and enemies while wall running. After almost a week’s effort of tweaking and fixing, I’m glad to show you that the newly built wall running system passed the test (with me practicing a bit before stress testing of course)!

(noticed the player’s camera is not required to align with the wall while running on it - a small yet critical improvement from the old wall run system)
I hope you enjoy this week’s update, have a great and healthy weekend! (〃∀〃)~♡
Hi @rit
Although I’m using a Gravity Plugin to handle Wall Running, I believe it still relies on separate invisible collision shape for collision detection. This suggests the collision shape can have rounded edges while the visible geometry has shape ones. Is your ‘thin wall’ concept working in the same manner?
BTW, not sure if you recall our conversation on Mechs, but here’s what I came up with using Transformorph & Adrian M’s Basic Robot S01.
Hello TechLord,
I didn’t use a separate collision for wall-running, the geometry the wall-running system traced on is the same one used for world collision.
The reason I used single collision is just to simplify asset import/export pipeline; the downside of my approach is that if the geometry of the asset is too extreme, I have no way to fake the wall-running result - which may put a lot of heavy lifting work on the calculation side of my wall-running code.
Take the thin-wall test for example, in order to “smooth out” the hard edges of the geometry, I made an update function to interpolate the wall normal traced every tick, just so the rotation of the player character wouldn’t become too abrupt and causes the protagonist to accidentally exit wall-running when encountering sharp corners.
That being said, your approach is perfectly valid, I would even consider choosing the separate collision approach for my second game if there is one. XD
Take care and have a productive weekday! =)
A glimpse of combat in 《Drifting : Weight of Feathers》
Itch.IO - Jetpack
IndieDB - Jetpack
Jetpack
Hello everyone!
It’s been a busy week for me since my Steam page was made publicly available. Showcasing and promoting my game on social media (Facebook / Reddit / Youtube / Discord) took almost half of my development time (@﹏@), I’m just glad I could still manage to put up some (work in progress) new features of my game at the end of this week!
https://media.indiedb.com/cache/images/games/1/70/69632/thumb_620x2000/jetpack_crop_720x420_scale_400x234.gif
(after killing these flying enemies, players could grab their jetpack and throw it like a detonated bomb XD)
Technically speaking, before I made a flying jetpack for NPC, humanoid enemies are bounded on the ground - some of them could climb on walls and ceilings, however, it’s far from being able to move around without underlying support. As the difficulty curve increases at the later stages, floors and walls become a scarce resource in the game, which poses a challenge to players and - unexpectedly - to the enemy of my game.
Although the intention of making a jetpack is to help enemies overcome the challenge of moving around without structural support; this new additional also made 《Drifting : Weight of Feathers》 a “true” 3D action game - both players and enemies could move and attack in 3D space!
I hope you enjoy this week’s update.
Have a relaxing weekend, and stay healthy! ヾ(・∀・)ノ
Scenery in 《Drifting : Weight of Feathers》
Steam - Steam Store Page
Itch.IO - Dark Tunnel
IndieDB - Dark Tunnel
Dark Tunnel
The majority of the levels in 《Drifting : Weight of Feathers》 came from two types of art packages: ancient ruin pack and dark sci-fi pack. Although it might give players a refreshing experience at first when the game switches between these two distinct environments; the surprise factor quickly wears off after several similar attempts.
I’ve tried changing the basic layout of each level (which utilizes the same package) in order to keep the user experience fresh. The effort went partially successful since each new layout provides players a new perspective on traversing and combating within the same environment; however, without visually altering the environment, these changes in the layout made the subsequent levels more like a “subcategory” of the first level instead of a brand new level with its own unique vibe.

(under the dim lighting, players can hardly see the end of the tunnel which further enhance the eerie vibe)
Adding post-process in certain sections of the game is my latest attempt to enhance the surprise factor. I intentionally made a tunnel-like structure with a dimly lit post-process effect to simulate an abandoned mining area. This small twist of lighting made the mining area visually stand out from the previous section and hopefully would pique players’ interest to find out what’s hidden at the end of the dark tunnel.
I hope you enjoy this week’s update, feel free to share your thoughts!
Have a great weekend! ヽ(´∀`。)ノ
A glimpse of combat in 《Drifting : Weight of Feathers》
Steam - Steam Store Page
Itch.IO - Tutorial UI Overhaul
IndieDB - Tutorial UI Overhaul
Tutorial UI Overhaul
The last Friday of every month is a special day to me since that is the day I build the latest version of my project and bring it to a small play-test session for feedbacks.
The last session (namely, Fri. 07/31 ) was a particularly fruitful day; the number of participants reaches a new record high, which gave me plenty of opportunities to collect feedback and see how affective was my tutorial level for people who played my game for the first time. Admittedly, the average consensus is the tutorial level is way too hard for newcomers, however, all of the testers managed to complete the tutorial level by themselves, albeit spending 2 ~ 3 times longer than I’ve expected.
One of the annoying things I’ve noticed that day is no one ever bothered to read the tutorial instructions before trying out moves - it’s as if all the testers subconsciously ignore the instructions. I have to explicitly tell them to read the instructions or after they’ve stuck at a particular section for a while and they realized there are instructions labeled on the left side of the screen.
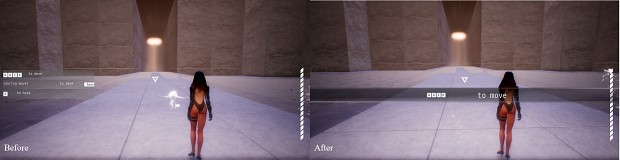
Since the exact instance happened multiple times that night, I**'ve concluded that my tutorial UI didn’t get the attention it needed due to its overly translucent background, located way too far from the tester’s visual center and an extremely small font size.**

(instead of showing all the instructions at once; the re-designed version show only one move at a time, showing the next move only if players completed the previous move)
I’ve re-design the tutorial UI layout with an “in your face” approach XD - make the UI fullscreen wide; use color contrast to separate game scene and UI scene; animate the UI when it popup on the screen (along with audio cue) and last but not least, pause the game the first time player triggers a tutorial!
With all these efforts put into redesigning the tutorial UI, I hope testers will be able to finally noticed the instructions and come to appreciate its guidance during the tutorial level.
I hope you enjoy this week’s update, feel free to leave a comment, and share your thoughts!
Have a great weekend! (゚∀゚人)
I think the idea and style of this game is amazing. Did you ever consider epic mega grants to take it to the next level?
Hi krisgoku2_Dev,
Thank you for your interest and suggestion!
Yes, I do plan on applying for the Epic Mega Grant! =)
However, since the game has a steep learning curve, I need to make sure the demo has a solid tutorial level before releasing it to the public and applying for the grant.
So far, the tutorial level is becoming better and better with each iteration, hopefully, a free demo could be released near the end of this (2020) year.
Thank you again for your suggestion, have a productive weekday! ヾ(・∀・)ノ
I think this is amazing! The hair and the whale came out awesome! Would it be possible to change the model to something slightly different? The high heeled shoes and the super long legs take away something from the game. I imagine someone like her would look more like faith from mirror’s edge


